Developed a feature to upload bulk orders.
Paack, a significant player in European logistics, faced difficulties with the order creation process for integrated retailers. The process was time-consuming, error-prone, and not user-friendly, leading to reliance on Paack's OKAM team for order creation.

Case description
Approach
Brand
Paack
Timeline
2 sprints of 2 weeks
Research
Benchmarking, Workshops with users, Stakeholders Interviews
Prototyping
Wireframes and medium-fidelity prototypes build with Figma
Testing
Moderated and unmoderated usability testing
Strategy
UX research, UX design, Service design
Visuals/UI
Based on the defined design system elements
URL
Internal Saas product
Problem definition
The Challenge
✉️ 🧐 🛠️ ✅
Paack operates with retailers who must enter orders into the Paack system. OKAMS (Operational Key Account Managers) receive these orders via documents, manually check and fix errors, and then upload the files to create orders in the system.
11
Manual retailer Integrations
200
Files per month
15
Minutes per file
Interview to OKAMS managers
How much time do you spend solving errors?

01
Sometimes, there are very obvious mistakes that can be quickly fixed, while at other times, you may spend a lot of time identifying the error.

02
It depends on the error, sometimes it's not so easy to find out what the error is and it can take a long time to find out before we can notify the retailer.
Problem definition
Main Problems
- A lot of time (money) spent by OKAMS
- Limitation of introducing new retailers due to employers capacity
- Obvious mistakes that could be easily fixed while other errors difficult to find
Setting next steps
Main Goals

01
Enhance order management by minimizing errors.

02
Increase revenue by unlocking previous blocked sales

03
Decrease the time spent by employees on creating orders
Setting next steps
Strategy
The strategy involved collaborating closely with stakeholders to understand their needs and pain points. By conducting thorough research and scoping activities, we identified key areas for improvement and formulated clear objectives.
Our approach focused on iterative design and development cycles, allowing for continuous feedback and refinement. We prioritized user-centric design principles and aimed to create a seamless experience for both end users and internal teams.
Throughout the project, communication and collaboration were essential. Regular meetings and workshops ensured alignment among all stakeholders, facilitating smooth progress and timely decision-making.
User centered design
Design process

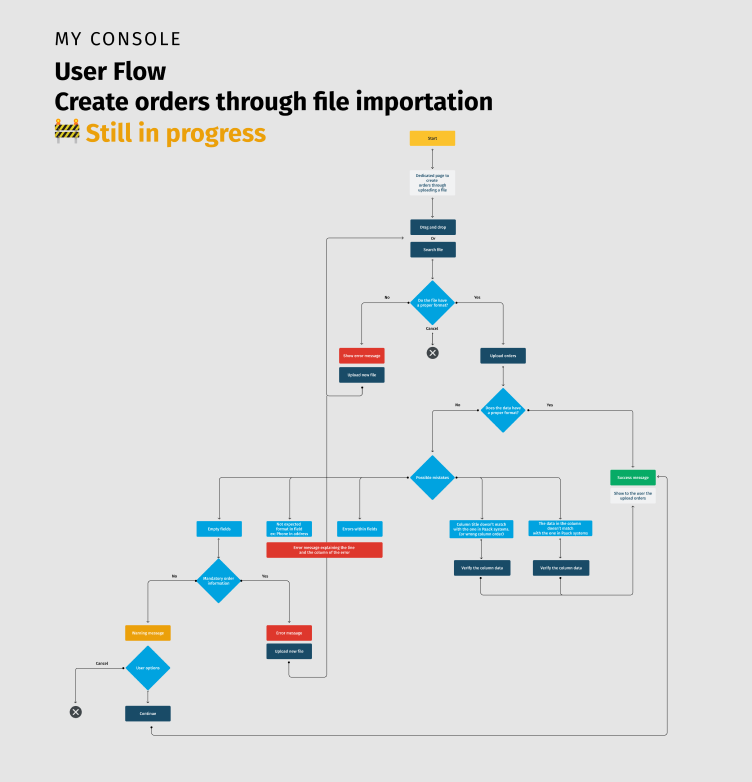
Flowchart
I created a comprehensive flowchart to align the expectations and needs of various stakeholders involved in our project. This included architects, the discovery team, product managers, developers, users, business representatives, and other stakeholders. The flowchart was continually updated after each alignment and requirement gathering session to ensure accuracy. Although it remained in a low-fidelity state, it served as a dynamic reference point throughout the project lifecycle.

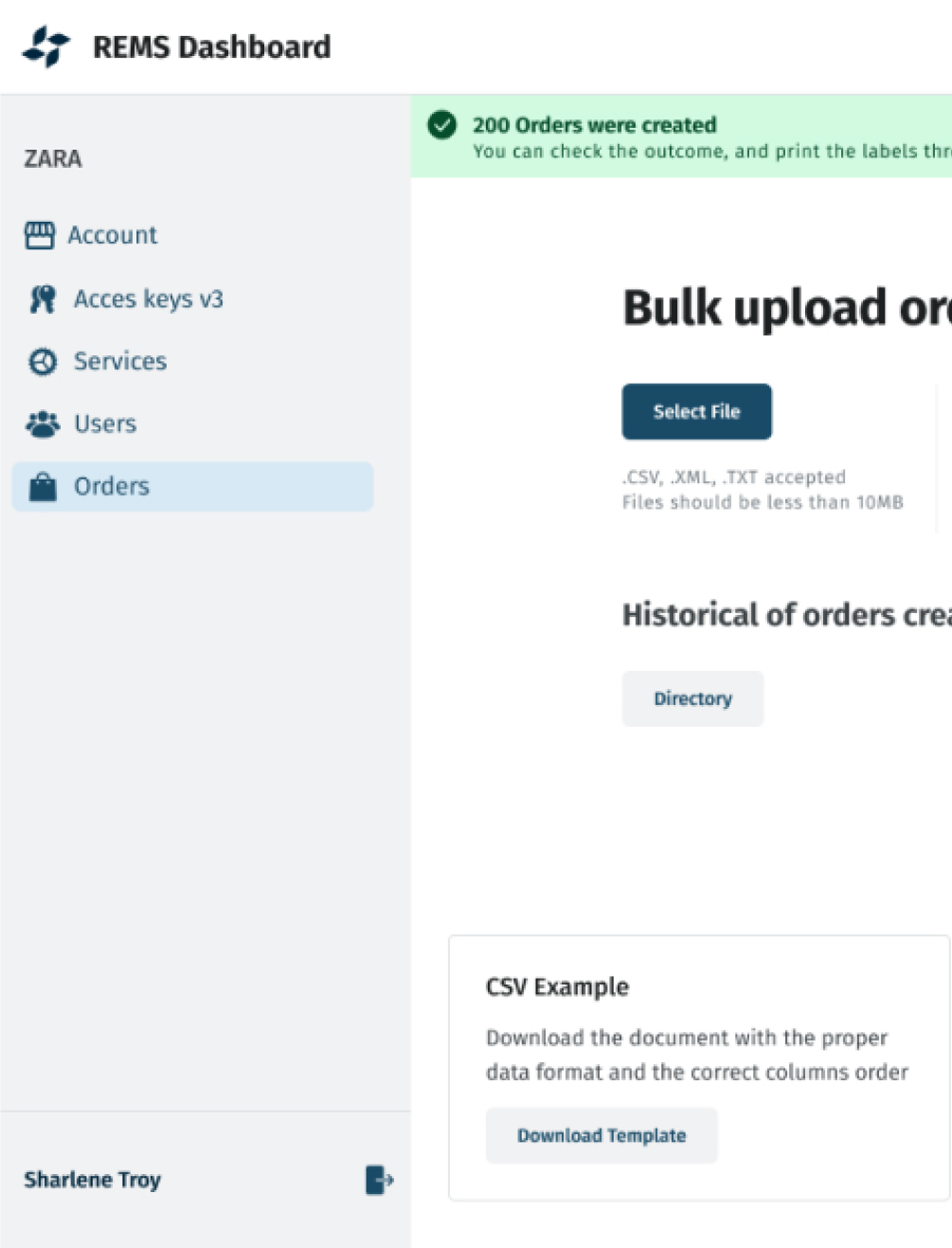
Wireframe
I developed a wireframe to define the flow and elements that should appear on the screens for our project. This wireframe served as a crucial tool for aligning my vision with the requirements and technical considerations of architects, product managers, and developers. Collaborating with these stakeholders ensured that the wireframe accurately reflected the business goals. (please take this screenshoot as an example to explain the design process it might not be not consistent with the other screenshots due to project priorities reasons)

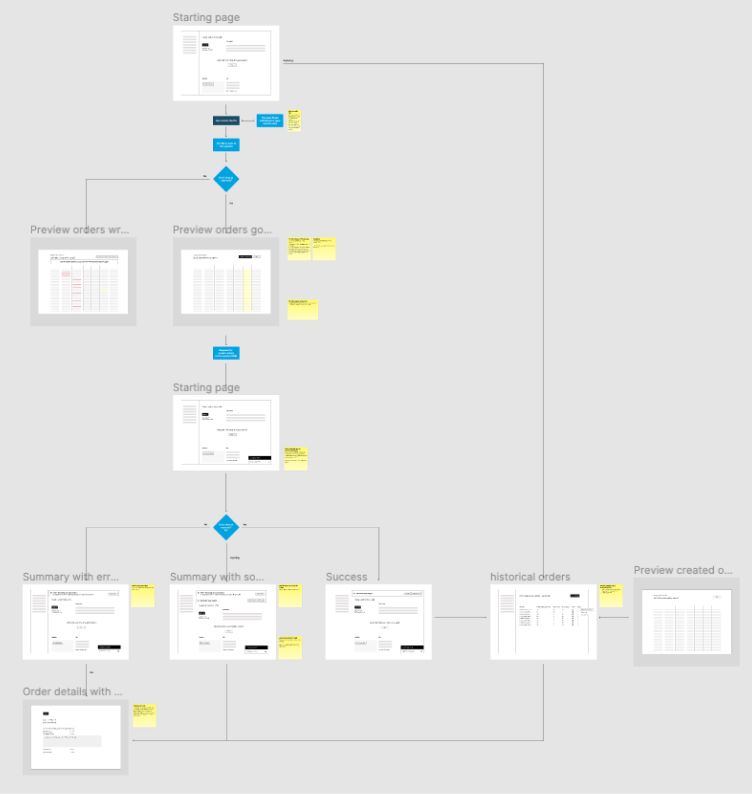
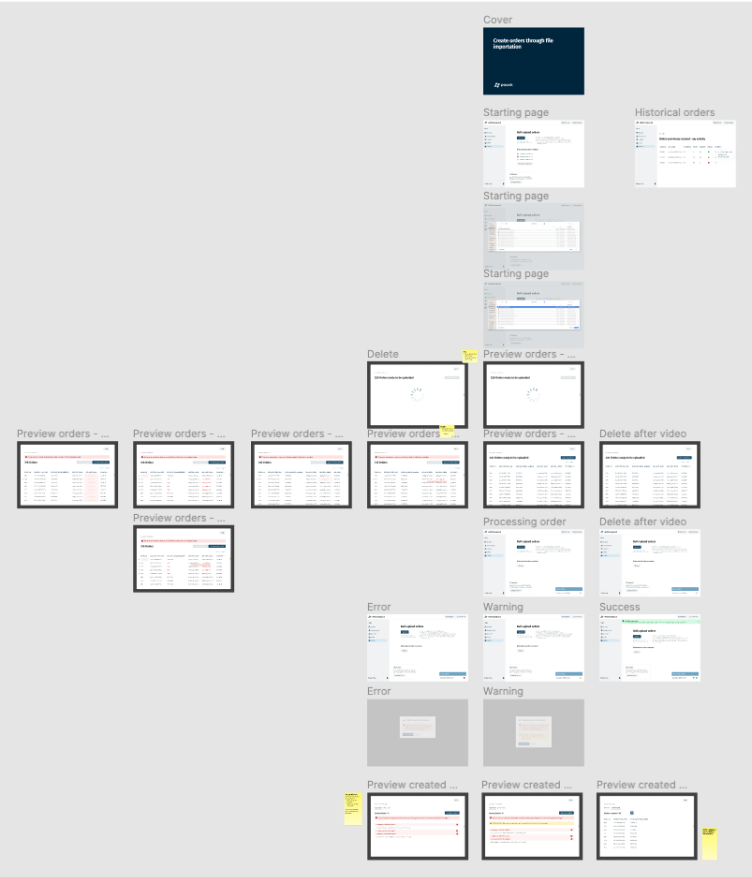
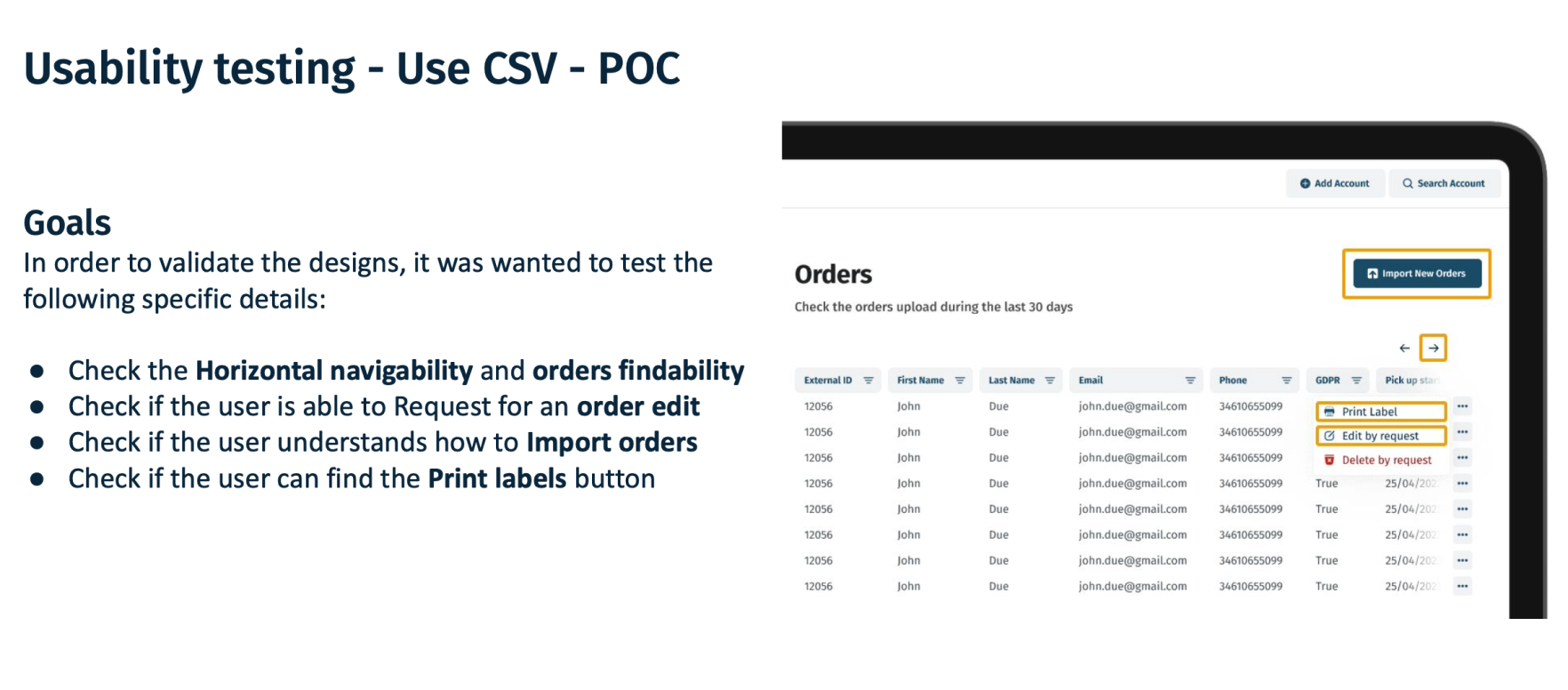
Medium fidelity prototype
I build a medium-fidelity prototype to establish the flow and user interface elements for the project. This prototype served as a tool for conducting usability tests with final users, allowing us to gather valuable feedback and insights. This prototype facilitated collaboration with users, developers and stakeholders by providing a tangible representation of our product. Through iterative testing and refinement, we ensured that the prototype accurately addressed user needs and aligned with our main objectives. (please take this screenshoot as an example to explain the design process it might not be not consistent with the other screenshots due to project priorities reasons)
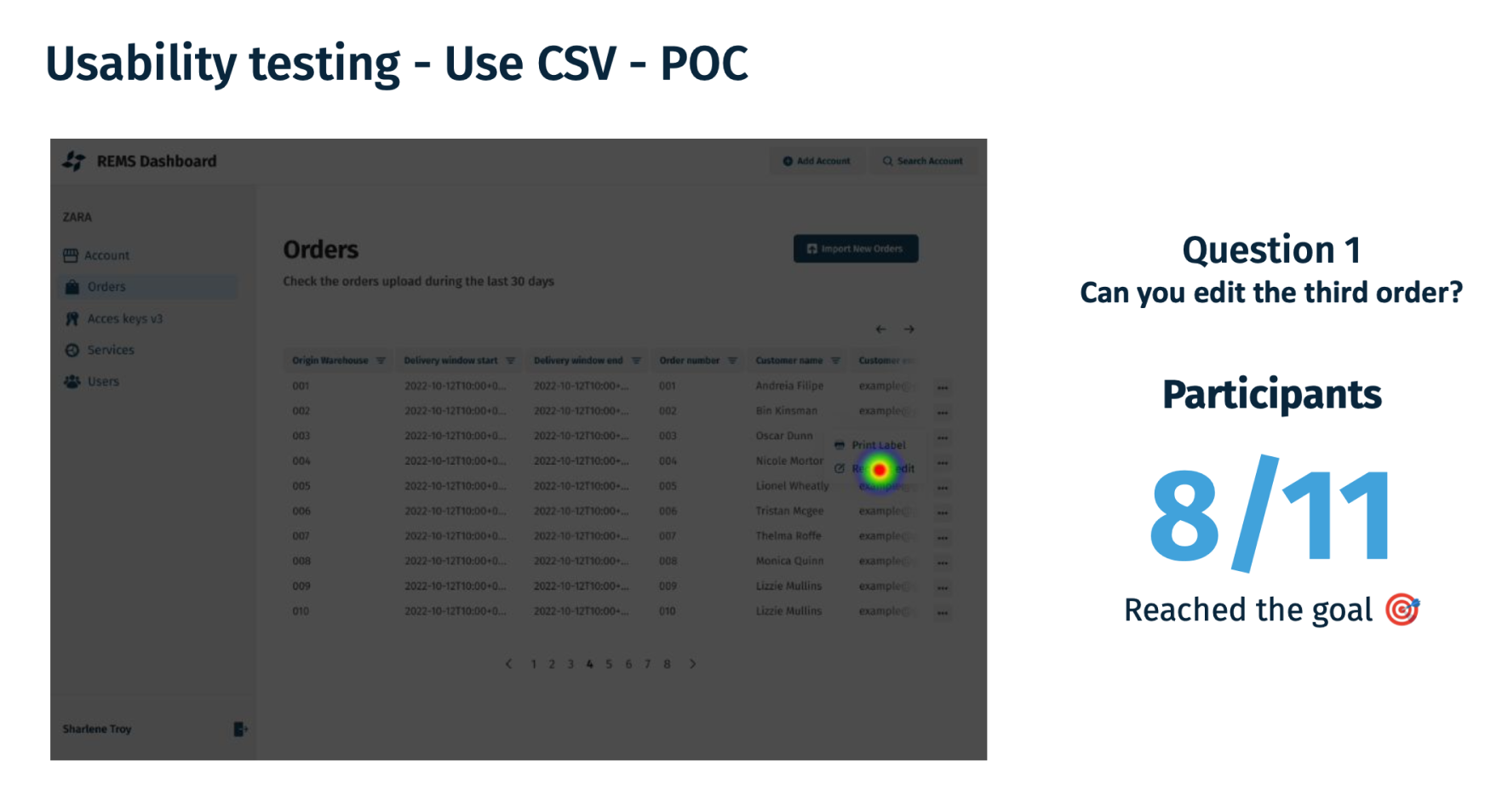
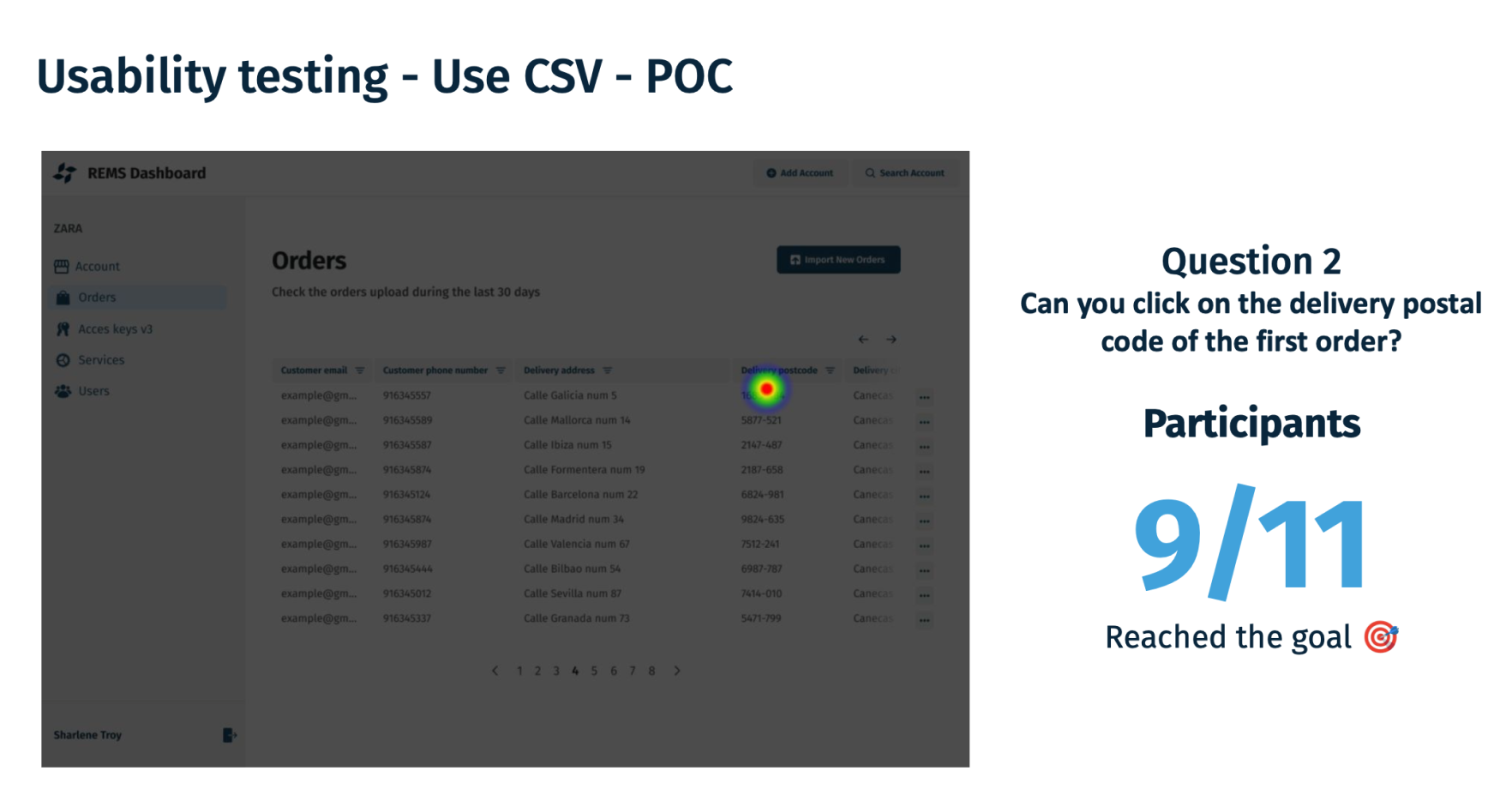
Design validation
Non moderated usability test with external users



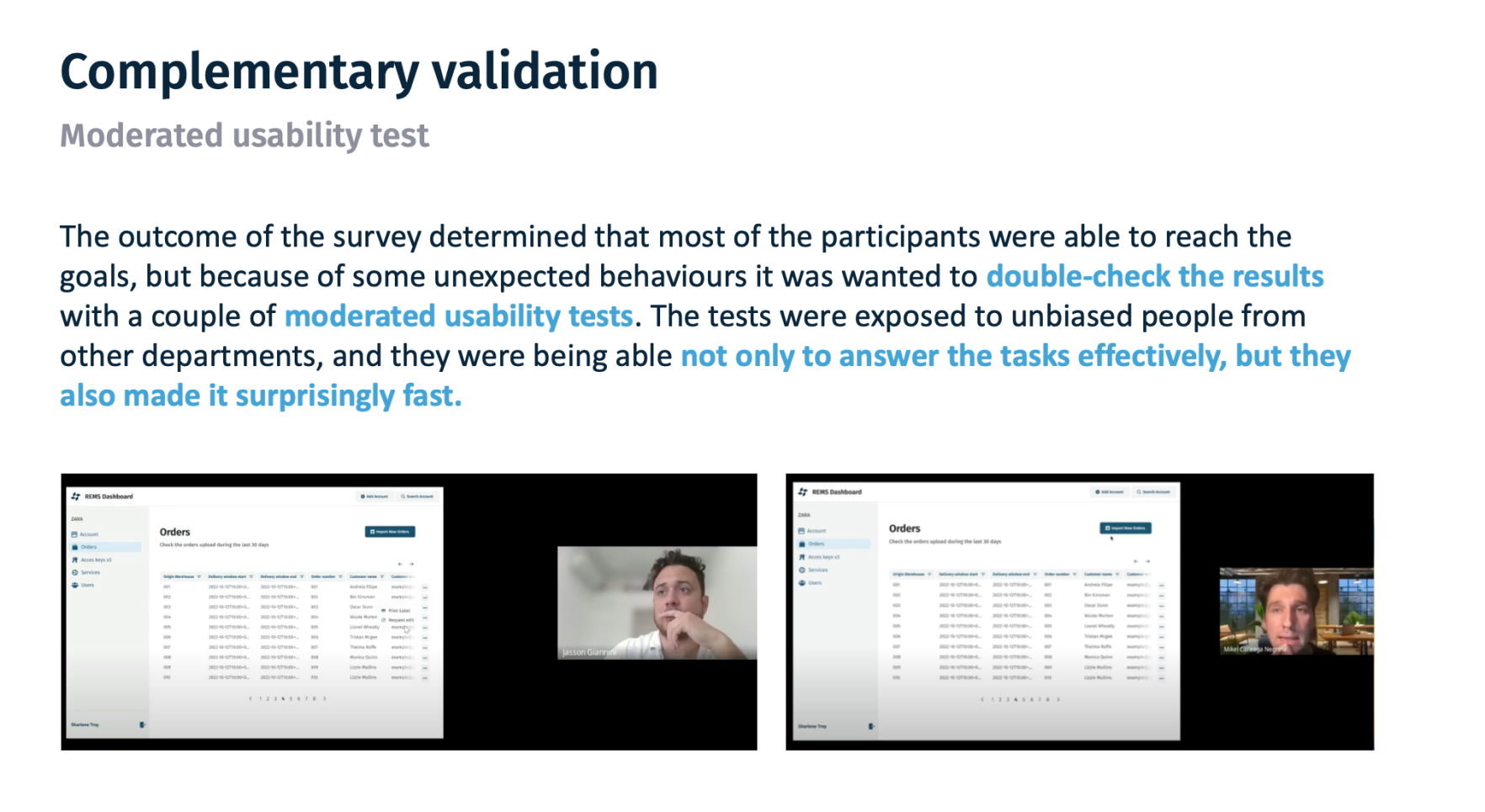
Design validation
Moderated usability test with internal users

Project Retrospective
Project Goals and Outcome Evaluation
Despite discontinuation, all goals were achieved, aiming to simplify bulk order uploads while minimizing errors.
01
Design Challenges and Solutions:
Addressed challenges in frontend communication with different products and APIs by proposing a frontend order verification solution.
02
Initial Research and Scoping Activities:
Conducted meetings and workshops with departments and end users to gather insights and needs.
03
Impact Demonstration and Measurement:
Received positive feedback from users indicating satisfaction and usability improvements. Specific metrics were unavailable due to project discontinuation.
04
Key Learnings:
Highlighted the importance of communication, collaboration, and user-centric design principles. Emphasized adaptability and resilience in navigating project challenges.
© 2024 - marcgispert.com
Designed and developed with love 💛